Insightful
Personalizing the Eyeglasses Shopping Experience
UI/UX Designer & Researcher
Tools
Methods
Client


As a manager of an optometry office, I found that patients were always saying how the hardest part of the whole experience is shopping for eyeglasses.
 World Health Organization
World Health Organization
Eyeglasses shopping is confusing for users as they never know where to start.
The eyewear industry has many different facets and various available avenues for purchase of eyeglasses. With all of these choices, the purchasing of eyeglasses can be an overwhelming and confusing experience for those who need them.
Designed Insightful, an eyeglasses shopping experience that features a style assistant and in-person appointment scheduling.

Although I have worked in the industry, I first wanted to conduct some secondary research so that I got a better overview of the problem space. I reviewed over 20 reports, ranging from academic papers to industry market research.
Key Points:
 Statista
Statista Consumer Reports
Consumer Reports
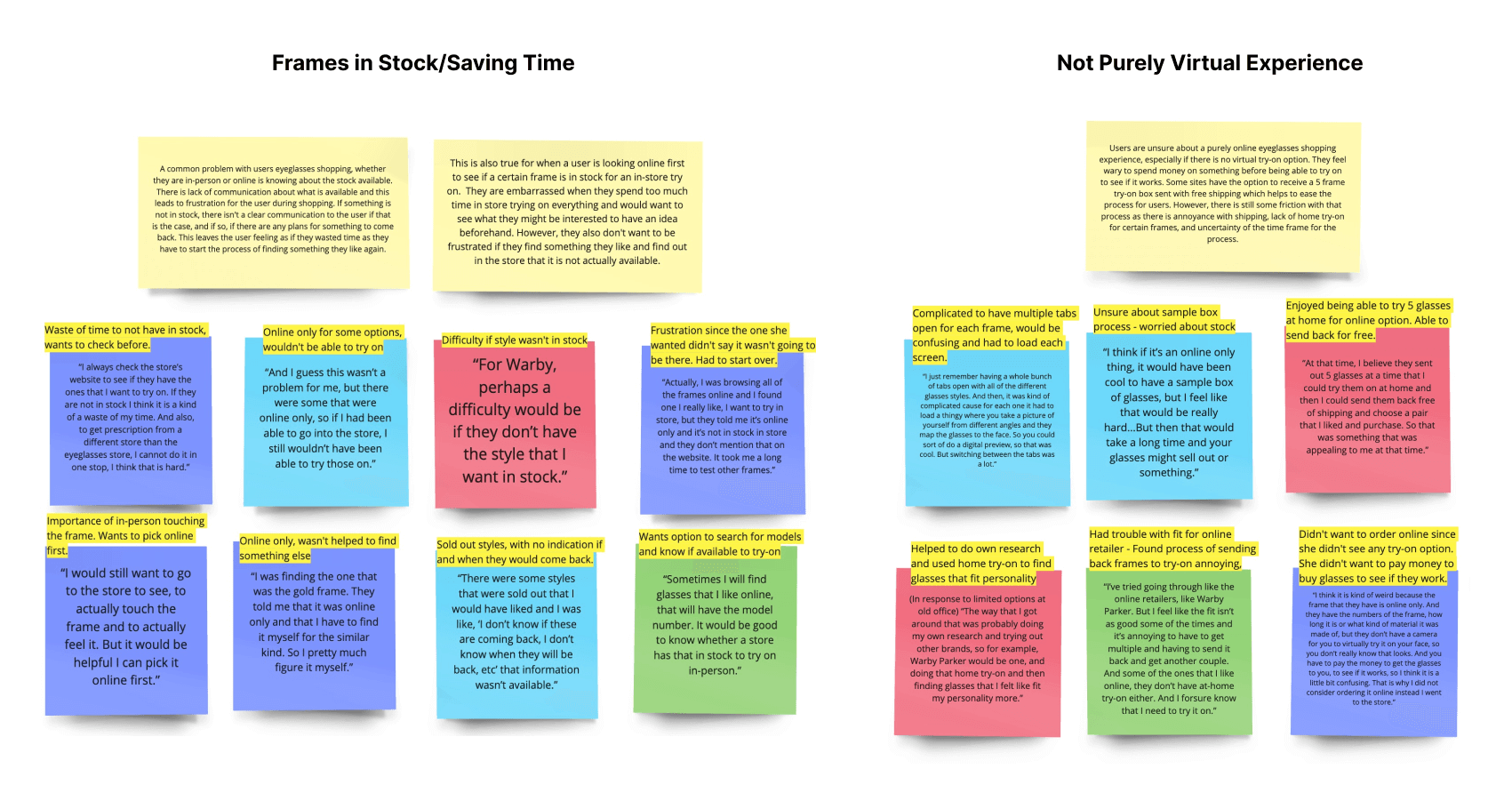
To better understand my eyeglasses shoppers, I conducted user interviews with individuals I selected through a screener survey. These users shopped for eyeglasses within the last year so that I could get a more reliable perspective on their experiences.
With my user statements, I used an affinity map to sort and prioritize the data to help me gain insights from my interviews. These points were what I used in the further synthesis steps I completed.







After synthesizing the data, I created a persona, Kathleen Davis to help showcase the insights from my findings. Kathleen wants to enjoy the eyeglasses shopping process, but is overwhelmed about the choices and trends.

Synthesizing the data led me to three main insights that I was able to use to develop my questions I wanted to address during this project. These served as the baseline to develop my possible solutions.
How might we help users efficiently choose eyeglasses that fit their style and needs?
How might we assist users in feeling good and satisfied with their eyeglasses purchase?
How might we create a sense of confidence, control, and autonomy in the eyeglasses shopping process for users?

Now with a better understanding of my users, I next created user stories to get a more complete picture of the end goal product I wanted to create. This helped to keep the focus on the user while allowing me to get creative in ideating my design decisions.



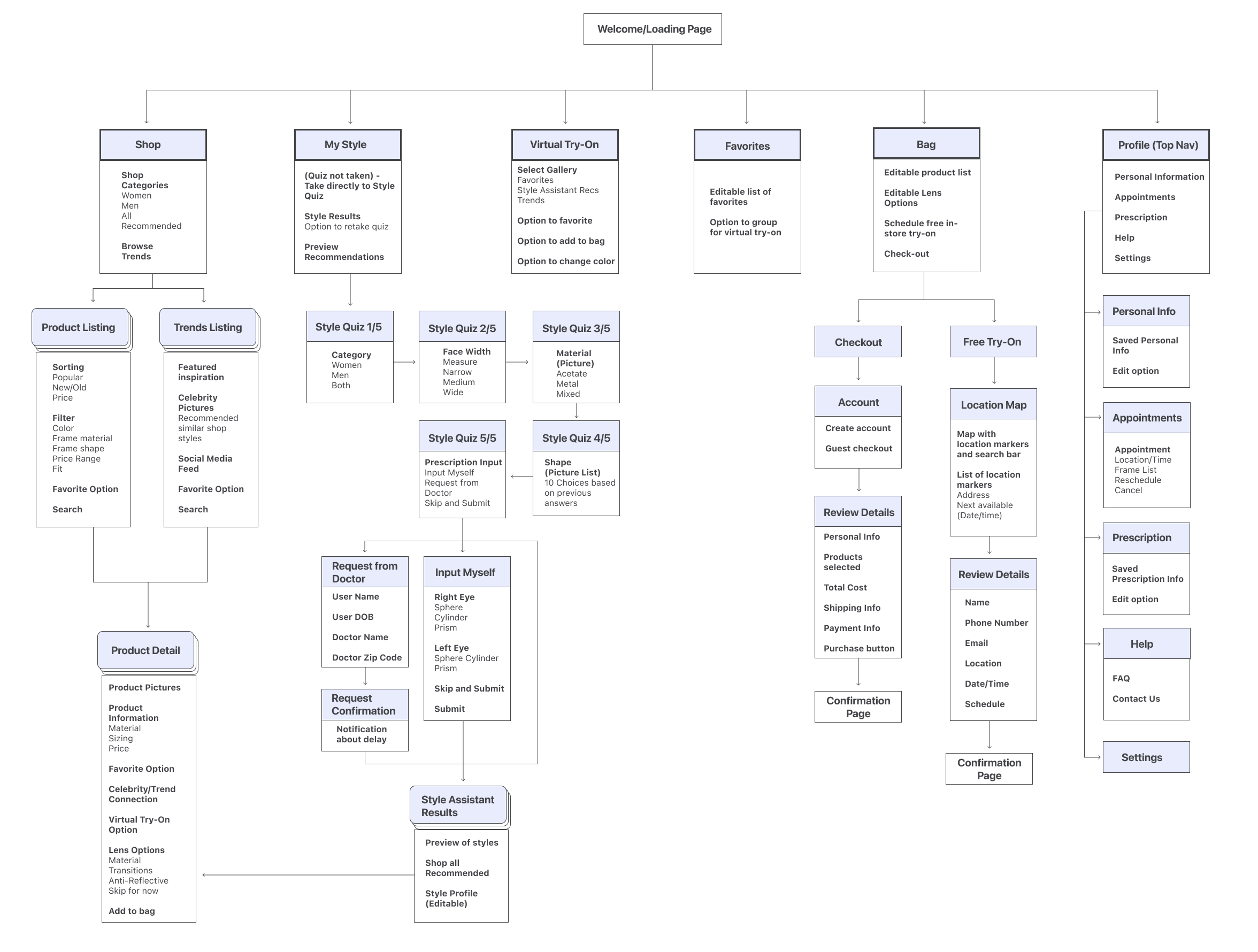
Having analyzed what users need and what features I wanted to include in my product, I next created a site map to organize my screens and visualize how they are connected.

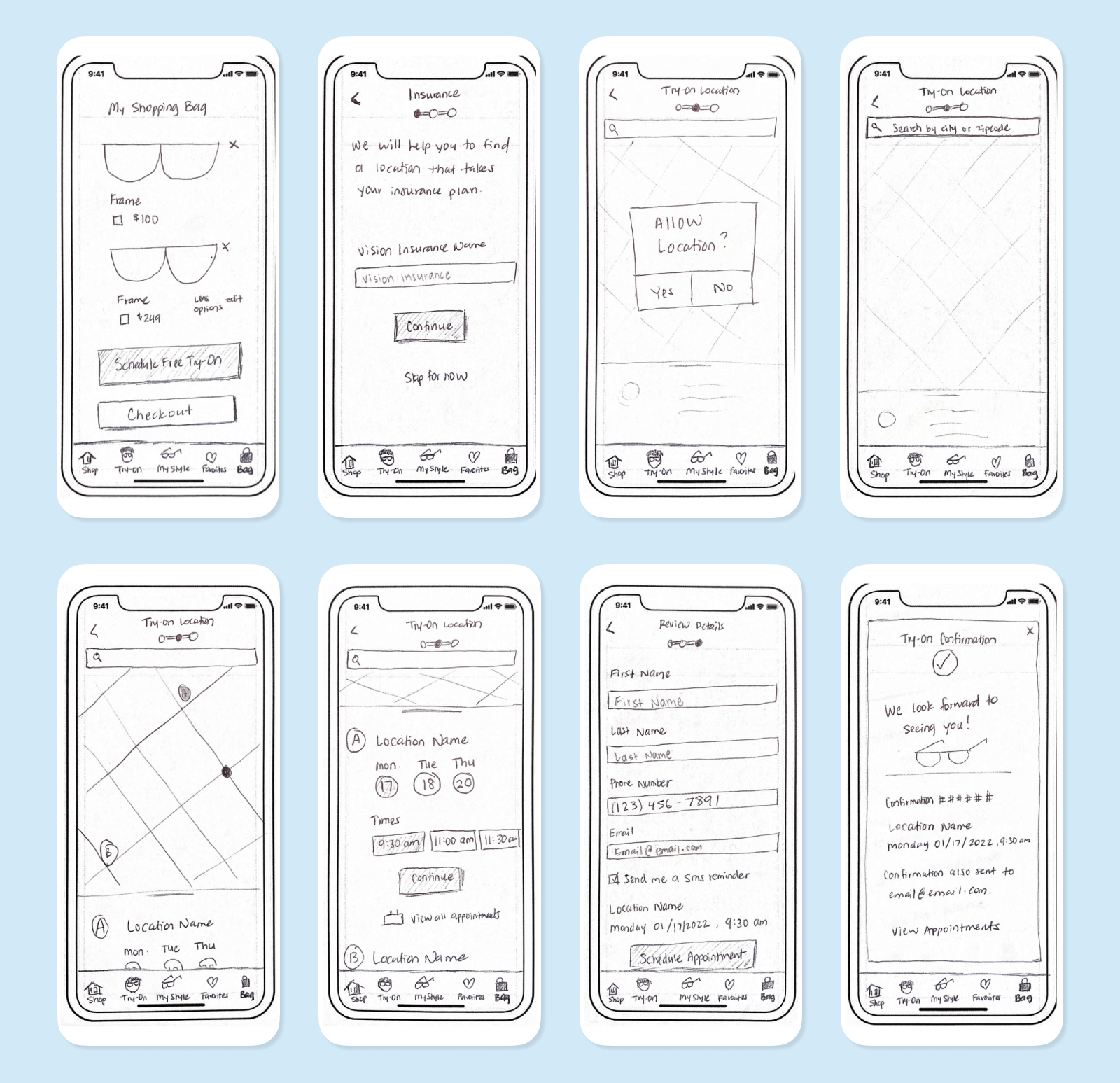
I next worked on creating paper sketches of the app. These sketches focused on two main features: the style assistant and the appointment scheduler.
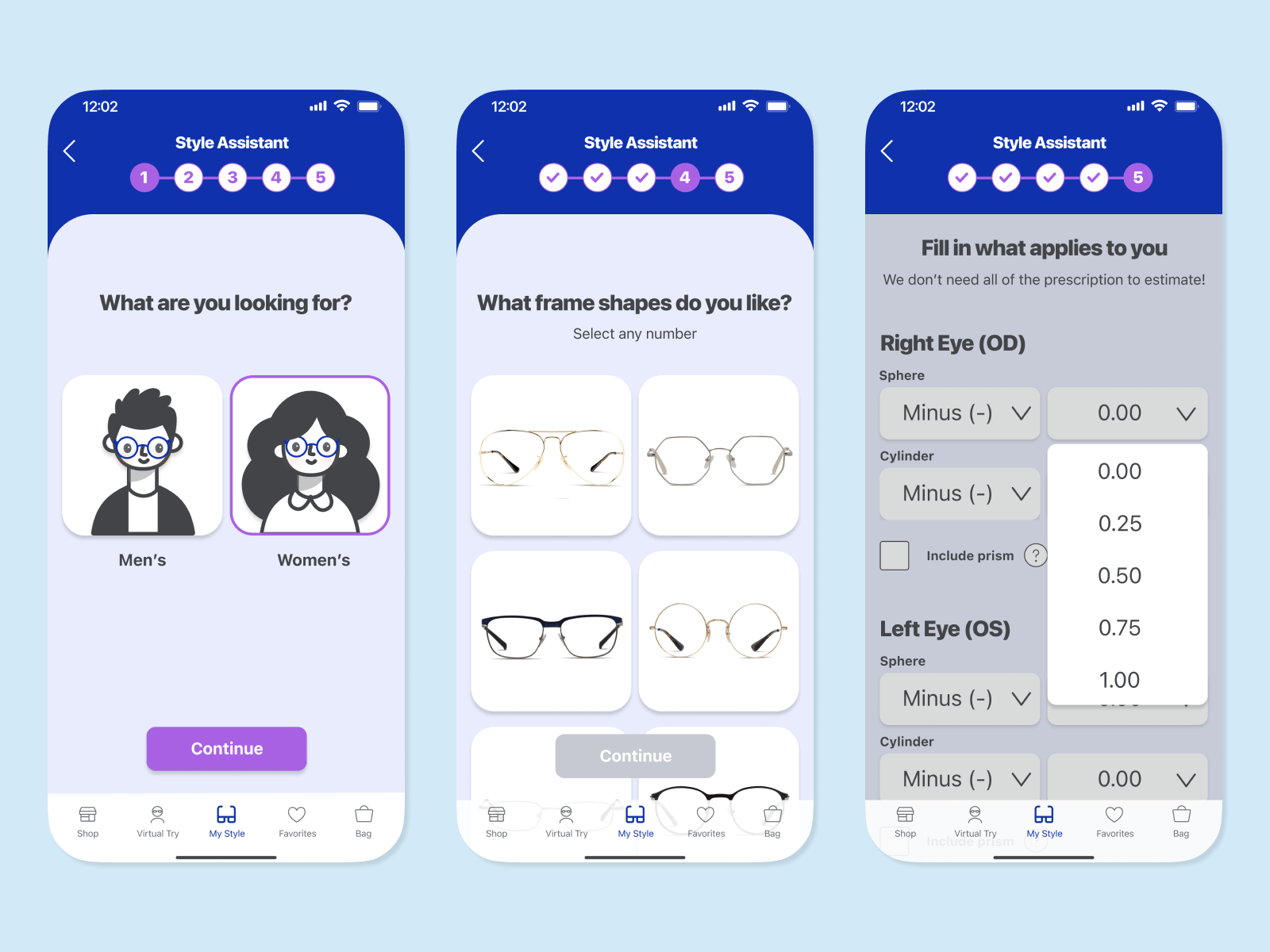
Style Assistant MVP: Focus on personalized recommendations and browsing
Several users stated they wanted more guidance as they were confused during the process. They wanted to keep up with the latest trends and suggestions, but didn’t know how to do so.

Style Assistant User Stories:
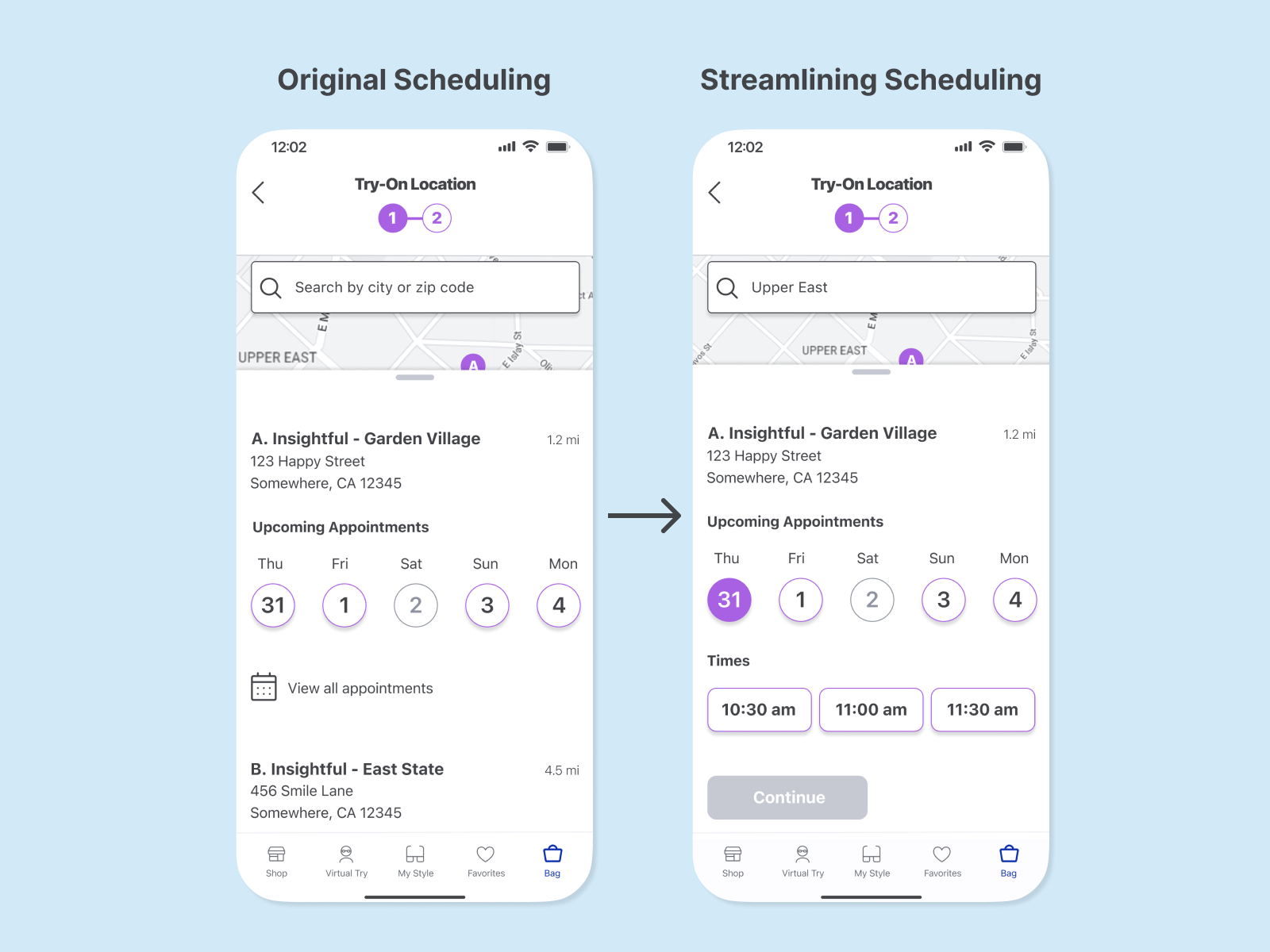
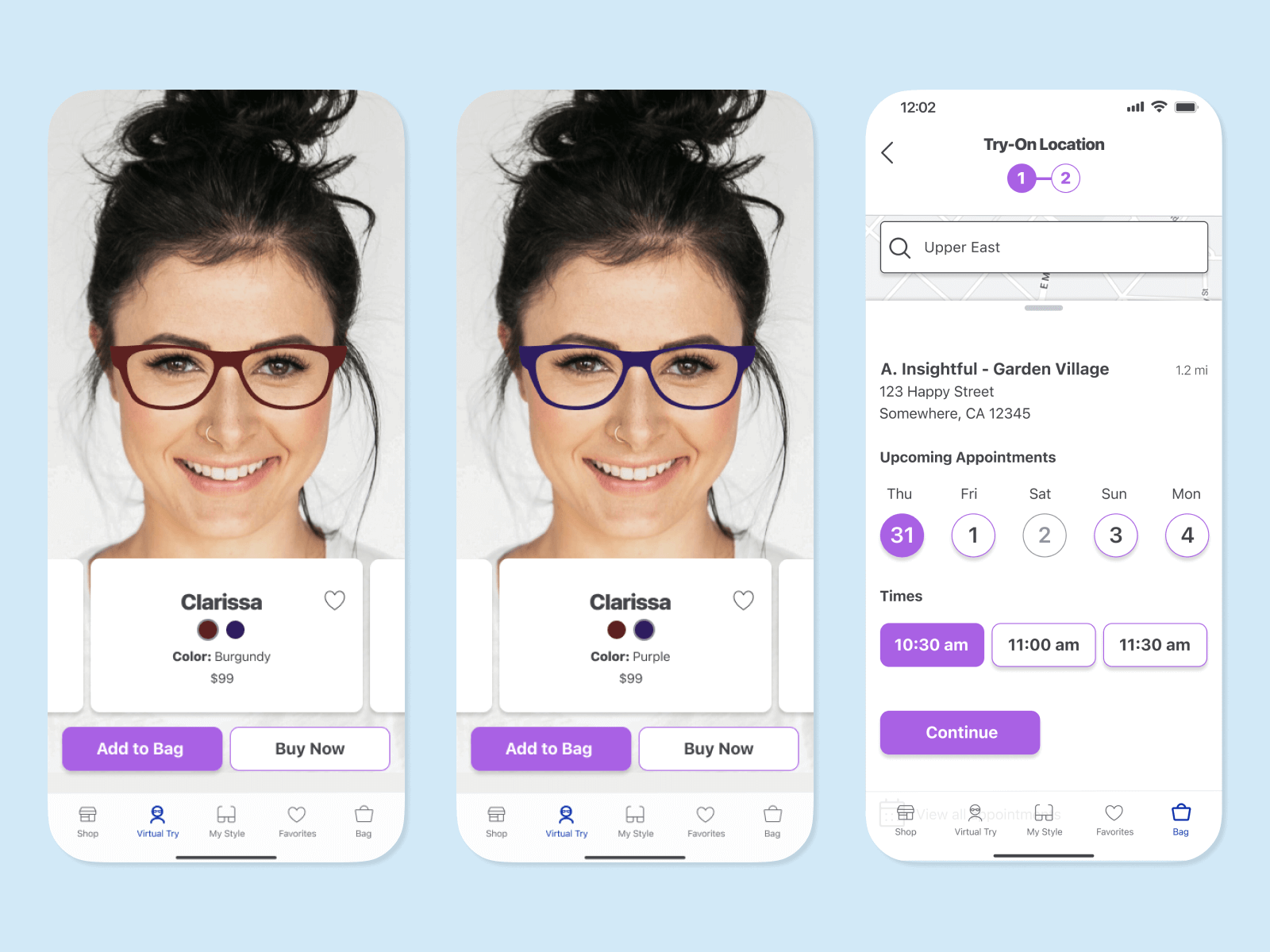
Scheduling MVP: Focus on selecting frames and scheduling appointment with minimum effort
Users want to try on their eyeglasses before making the purchase to check for things like fit, weight, and comfort. However, there was also hesitation, as users did not want to waste time, both their own and the store assistant’s by doing everything there.

Scheduling User Stories:


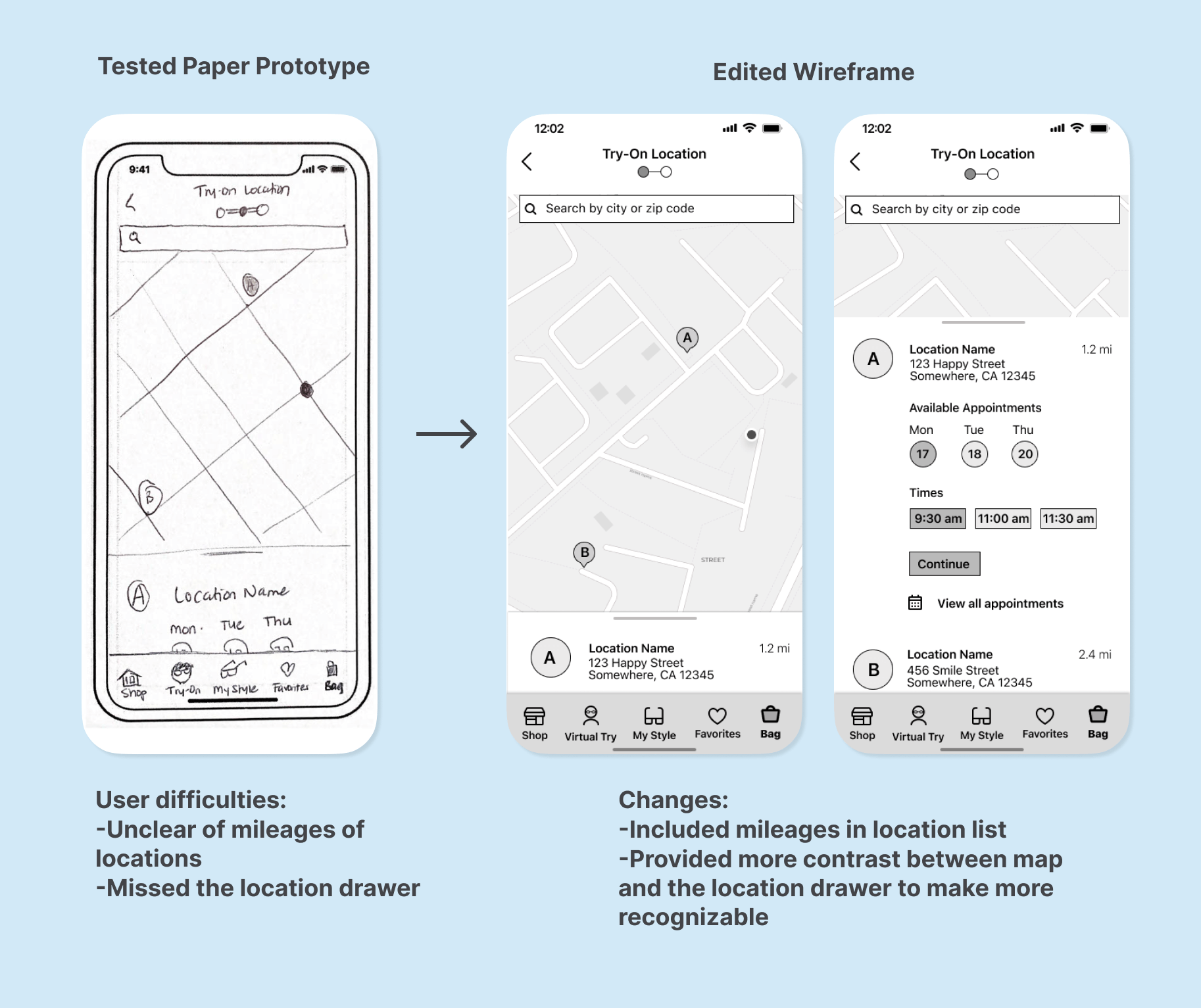
After creating paper sketches, I used Marvel to make a paper prototype to conduct 5 remote guerilla tests to check for major usability issues.
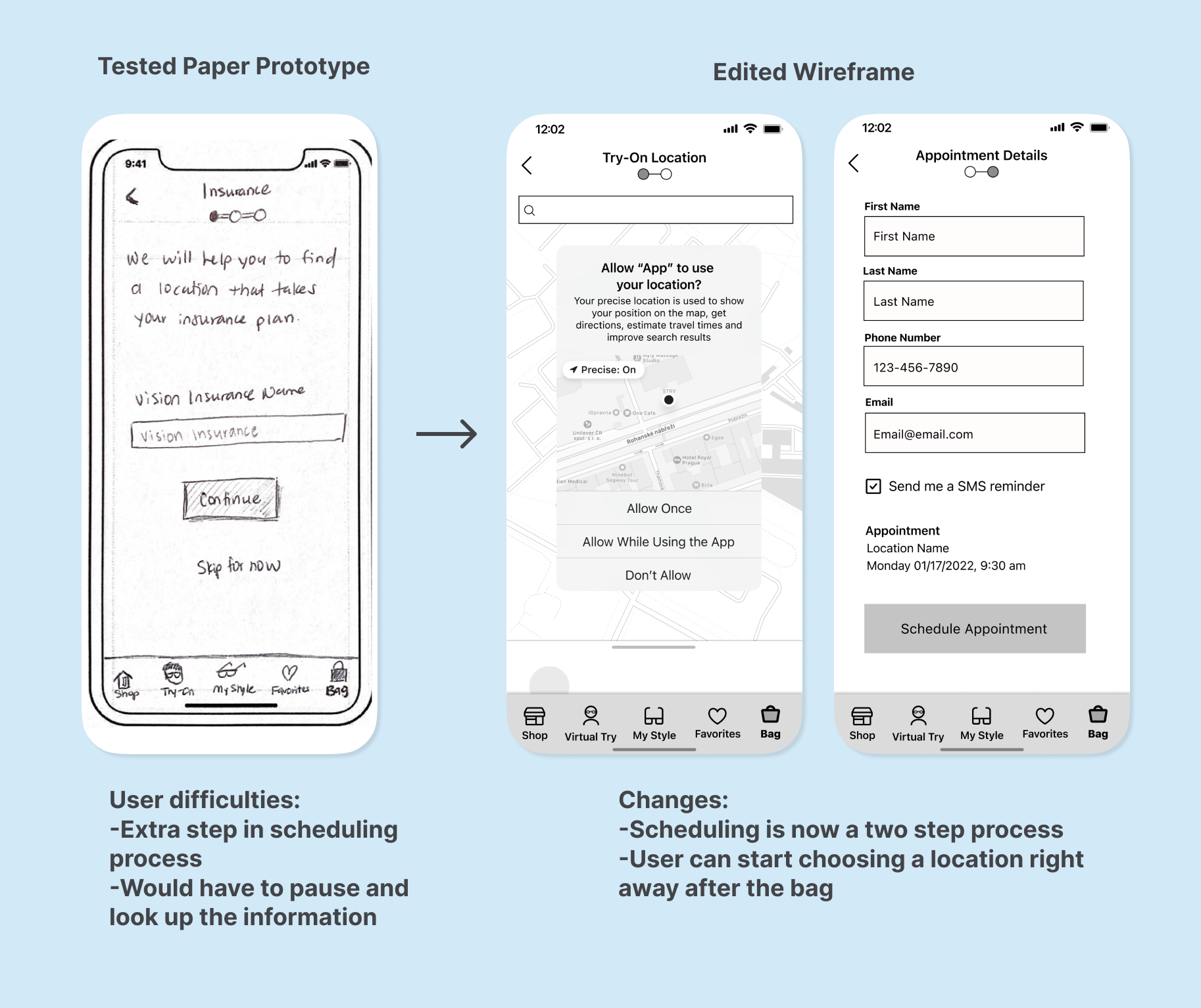
Low Fidelity Testing PlanAfter the testing, I found a few points where I wanted to make design changes as I began creating my wireframes. Even though users were able to complete the tasks, there were a few critical points to improve upon.
Changes Made:






Vision
Everyone should have easy access to getting the best look and vision. We strive to provide a simple and personalized eyeglasses shopping experience for people to see well, in the way that they want.
Insightful has an understanding and curious personality that works with current ideas and trends. We always want to work alongside others, helping them along in the process.



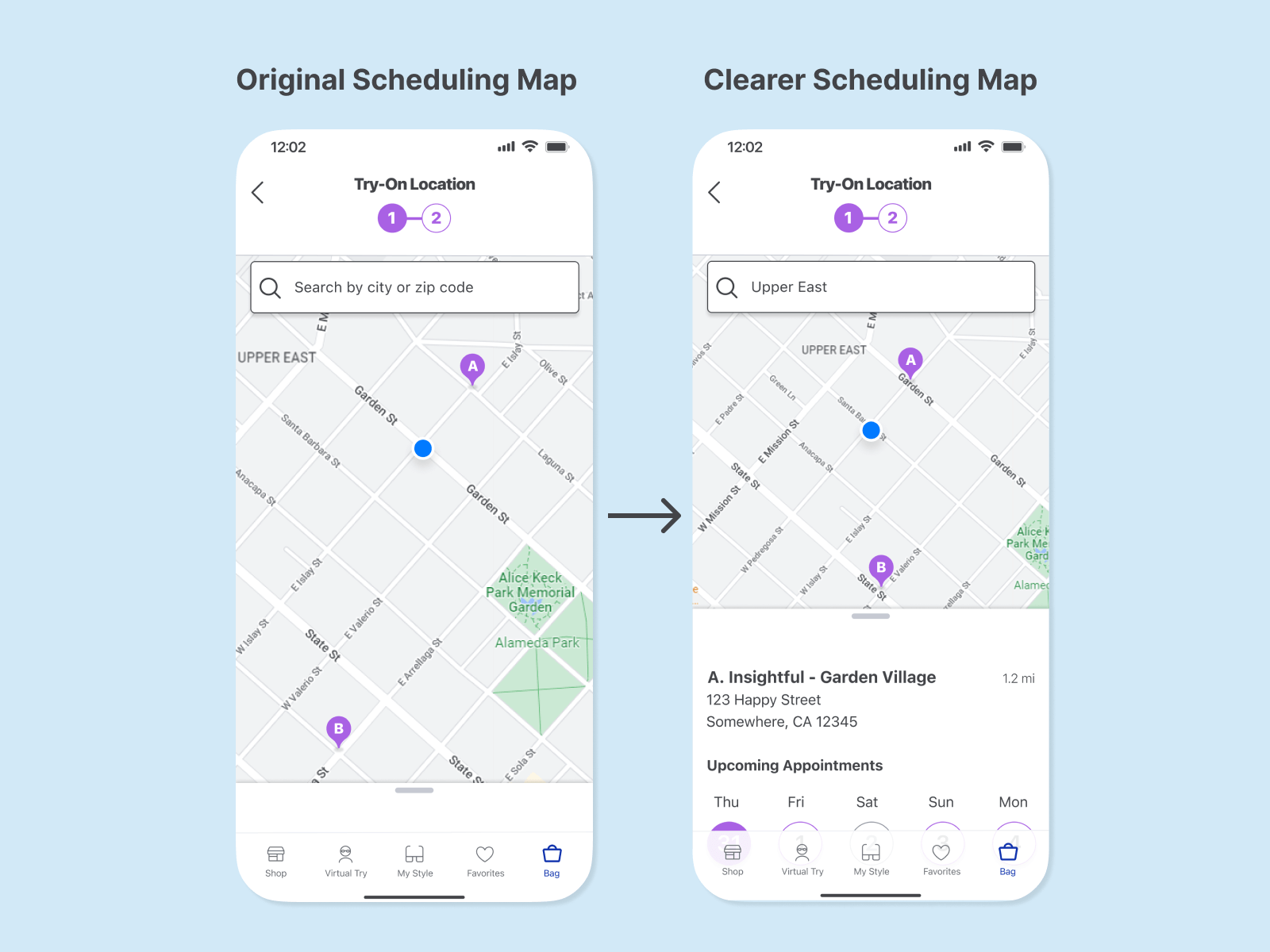
 High-Fidelity Testing Plan
High-Fidelity Testing PlanAfter creating my high-fidelity mockups, I used Figma to make a prototype to conduct usability testing. I conducted two rounds of testing, with a prototype iteration between the rounds based on what was observed in the first tests. Users were able to finish the tasks, but there were minor usability errors I wanted to improve upon and test again.
Changes Made:




Now that I went through the design process, I wanted to reflect upon the questions that were posed at the beginning of this project. These were the baseline questions that I kept in mind throughout the whole design process. Now, I am able to pinpoint specific features in Insightful that help to answer these questions.
How might we help users efficiently choose eyeglasses that fit their style and needs?

How might we assist users in feeling good and satisfied with their eyeglasses purchase?

How might we create a sense of confidence, control, and autonomy in the eyeglasses shopping process for users?


I am excited that I have developed Insightful into a product that is able to address the needs of my users. However, I know that my work is never done as there is always room for improvements and suggestions for the future. I have currently identified two possible points of focus for future improvements:
Since this was my first major UI/UX project, I found that going through the entire design process was valuable in understanding and applying the concepts that I have been learning to see them in action. I had chosen a topic that I had prior experience in, but it was fascinating to be able to take a step back from what I thought I knew and really let the users let me know what they need and use their insights to further improve my designs.